Our Engineering
エンジニアリング
Our Engineering
エンジニアリング
大切にしていること
お客様と要件の段階から共に創造し、成功に向け同じ目線を持ち二人三脚でプロジェクトを遂行することを常に心掛けています。

プロジェクト管理
Asanaを活用したタスク管理

コミュニケーション
Slack,Aroundでのコミュニケーション

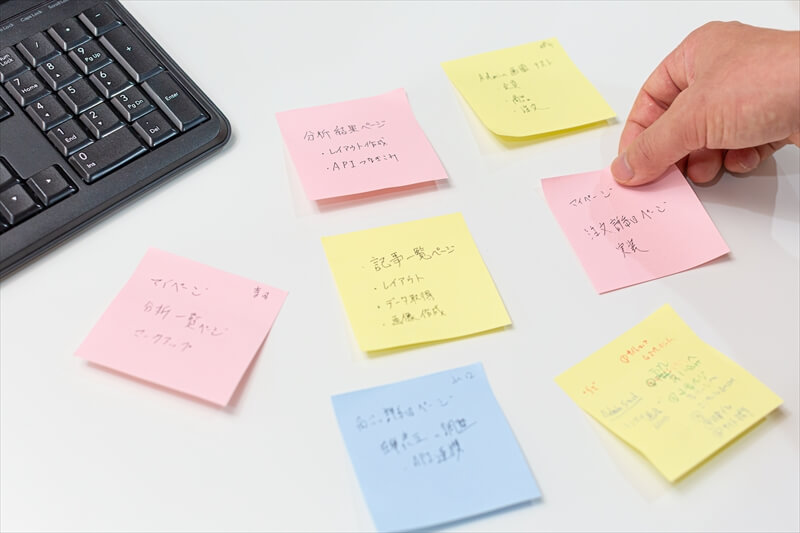
スクラム開発
チーム一丸となってコミュニケーションを取りながら開発を進めています。
Japonlineのスクラム開発
Japonlineではアジャイル開発を推進しており、スクラム開発という手法にてプロジェクトを管理しています。

STEP1.ヒアリング
全体像やご要望をヒアリングし、作業規模の初期お見積り提出します。

STEP2.キックオフ
お客様と弊社担当者とでキックオフミーティングを開催し、目的と求める結果を共有します。

STEP3.毎週〜隔週での定例ミーティング
対面でのお打ち合わせの他、タイムリーな進行のためにZoomやAroundといったビデオ会議を使用しオンラインミーティングを推奨しています。

STEP4.要件定義〜設計
要件定義〜設計では、ご要望を明確にすることが目的です。 小〜中規模のWEBアプリケーションの開発は要件が変動しがちになるため、アジャイル開発という手法を主に使用し定期的にデモを作りつつ開発します。 また、インフラについてはAWSやAzureを主に採用しますが、予算に応じてVPSサーバーやレンタルサーバーを柔軟に提案します。 成果物:要件定義書(機能要件、非機能要件)、各種設計書

STEP5.ユースケースの洗い出し
システム全体のユースケースを網羅するためユーザーストーリーを作成〜合意し、ユースケース一覧を作成します。 成果物:プロダクトバックログ(全ての作業タスクを優先度順にリスト化したもの)

STEP6.スプリント開発
開発中の問題への対応を迅速に行うため、2週間程度の期間(スプリント)でタスクを区切り、期間終了時にデモや振り返りを行います。 ※必要に応じてスプリント単位で進行状況報告書を作成、共有することも可能です。

STEP7.進行状況の確認
初期段階からステージング環境という本番環境を想定したテスト環境を用意します。お客様側でも最新の状態をいつでもデモすることが可能です。

STEP8.本番リリース
双方合意したタイミングにて本番へのリリース作業を行います。

STEP9.リリース後
リリース後もスクラム開発を継続します。初期不具合改修や機能拡張などのタスクに優先順位を付け継続的な対応体制を構築します。
Technology Stacks
技術スタック
Nuxt.js
Laravel
AWS
Azure
Algolia
Imgix
Stoplight
Tailwind
Netlify
Vercel
Shopify
WordPress
Welcome to Japonline
私たちの第一目標は「ITの力で関わる人を笑顔にするサービス」を世の中に提供することです。

Information